 |
| Dọc và ngang (ảnh của Apple) |
Tôi sẽ chia sẻ ngẫu nhiên những vấn đề mà chưa ai chia sẻ về SwiftUI. Hôm nay chúng ta đến với vấn đề hiển thị ngang và dọc của ứng dụng.
Tôi sẽ chia bài viết làm 2 phần. Phần mì ăn liền và căn cứ vào đâu mà tôi chế được ra món mì ăn liền này. Vì tôi biết bạn luôn có nhu cầu giải quyết thật nhanh vấn đề trước rồi đọc hiểu vấn đề sau. Tôi cũng vậy mà.
Mì ăn liền:
Để phân biệt màn hình hiển thị ngang hay dọc hầu hết các bạn sẽ dùng cách này:
À thì cách này đúng khi mà cái view của bạn hiển thị full screen nếu không thì ... chật lấc. Nên là hãy hiểu mình đang làm gì và dùng cách này sao cho phù hợp nhé.
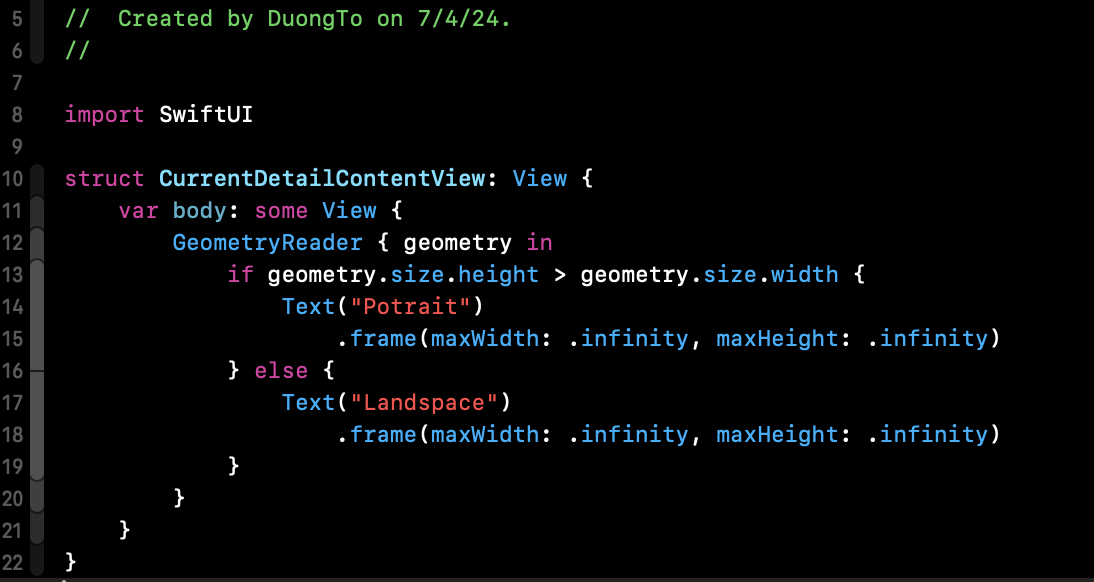
Tôi có một cách khác tốt hơn như sau:
Rồi đây là project bạn tải về rồi chạy thử cho trực quan.
Căn cứ kĩ thuật
Những khái niệm có thể bạn sẽ cần để hiểu, tìm hiểu và đưa vào tài liệu kĩ thuật.
1. Khái niệm và định nghĩa chuẩn về ngang và dọc.
Căn cứ vào tài liệu chính chủ của Apple về UIDeviceOrientation mà tôi rút ra cho bạn 4 định nghĩa như này:
(UIDeviceOrientation còn và case nữa nhưng hôm nay chỉ tìm hiểu 4 case này thôi)
Thiết bị ở chế độ dọc, thiết bị được giữ thẳng đứng và camera phía trước ở trên cùng.
Định nghĩa rất đơn giản dễ hiểu.
2. UserInterfaceSizeClass là gì , căn cứ vào đâu để xác định?
 |
| Regular vs Compact |
Device size classes
Different size class combinations apply to the full-screen experience on different devices, based on screen size.
Các kết hợp lớp kích thước khác nhau áp dụng cho trải nghiệm toàn màn hình trên các thiết bị khác nhau, dựa trên kích thước màn hình. Tôi sẽ không cố dịch Regular và Compact là gì trong bài viết này (bạn có thể comment xuống dưới và chia sẻ thêm về ý hiểu của bạn).
Kết hợp Regular và Compact với Width và Height thì chúng ta có 4 kết quả :
Bằng cách tổng hợp bảng thông tin Apple đưa hoặc đơn giản là mở một project UIKit lên thử ngay trên Main.storyboard thì mình có kết quả trên.
Thật ra là tôi đã làm dev iOS từ năm 2015, nên tôi rất rành về Autolayout, bằng vô số lần thực hành trong các dự án tôi đã rút ra RC, RR, CC, CR là gì trước khi tìm tới tài liệu Design Human Interface Guideline này. Tôi đưa cho bạn tài liệu này để làm căn cứ kĩ thuật với độ chính xác tuyệt đối thay vì là kinh nghiệm cá nhân.


.gif)






0 Nhận xét